Inhoud van dit artikel:
- Wat is er veranderd in een Facebook link-bericht en waarom?
- Hoe kun je dit probleem oplossen?
- De Yoast SEO plugin voor Open Graph informatie nader toegelicht
- De link debuggen met de Facebook Open Graph debugger!
- Hoe werkt Facebook Link Ownership?
Wat is er veranderd in een Facebook link-bericht en waarom?
Op 28 juni 2017 deed Facebook de aankondiging dat ze de mogelijkheid om een link-bericht te bewerken, gingen verwijderen. Beheerders van Facebookpagina’s maakten hier veel gebruik van om een bericht mooi op te maken, zodat het goed aansluit bij de doelgroep op Facebook. Zo kon je de afbeelding, de titel en de omschrijving van een link-bericht zelf aanpassen. Helaas werd hier ook veel misbruik van gemaakt om berichten op social media mooier te presenteren dan ze in werkelijkheid zijn. Zo werd er op Facebook veel ‘fake news’ rondgestuurd. Je kent ze wel, titels zoals ‘dit moet je gezien hebben’ of ‘Je gelooft nooit wat deze hond kan’. Als je erop klikt valt hetgeen je te zien krijgt meestal tegen.
 Deze zogenaamde ‘clickbait berichten’ zorgen op Facebook voor erg veel irritatie, wat voor Facebook reden genoeg is om dit aan te pakken. Facebook is namelijk afhankelijk van haar gebruikers en doet er dan ook alles aan om hen een zo prettig mogelijke ervaring te bieden. Clickbait werkt daarin averechts.
Deze zogenaamde ‘clickbait berichten’ zorgen op Facebook voor erg veel irritatie, wat voor Facebook reden genoeg is om dit aan te pakken. Facebook is namelijk afhankelijk van haar gebruikers en doet er dan ook alles aan om hen een zo prettig mogelijke ervaring te bieden. Clickbait werkt daarin averechts.
Hoe kun je dit probleem oplossen?
Vrees niet, er is een oplossing! Het kost je even wat extra moeite, maar dan ben je er zeker van dat jouw berichten toch mooi verschijnen op Facebook. Dit doe je door het zogenaamde ‘Open Graph’ gedeelte van een webpagina in te vullen. In dit gedeelte staat de informatie die een webpagina doorgeeft aan onder andere Facebook, zodat Facebook weet hoe het bericht weergegeven dient te worden.
Gelukkig hoef je dit in de meeste content management systemen (CMS) niet volledig zelf in de code van de website aan te passen, want er zijn verschillende plugins, extensies en modules die je helpen om dit eenvoudig toe te passen op jouw website. Hieronder een paar voorbeelden voor een aantal veel gebruikte content management systemen. Via deze tools kun je de Open Graph informatie eenvoudig invullen.
- WordPress: gebruik een plugin zoals Yoast SEO
- Joomla: gebruik een extensie zoals Perfect Open Graph Tags
- Drupal: gebruik een module zoals Metatag-module
De Yoast SEO plugin voor Open Graph informatie nader toegelicht
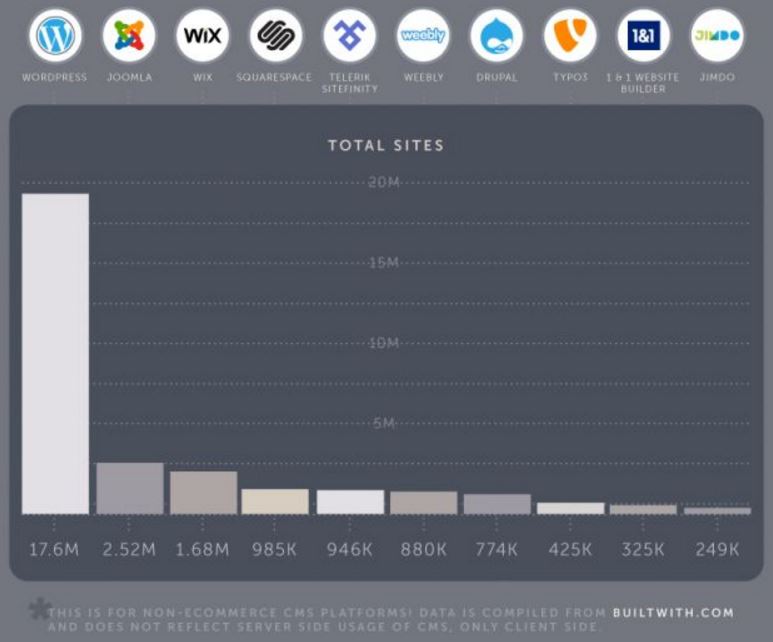
Aangezien WordPress het meest gebruikte content management systeem is (zie onderstaande afbeelding), leggen we hieronder uit hoe je door middel van de Yoast SEO plugin ervoor zorgt dat de Open Graph goed ingevuld wordt. Deze plugin kan tevens gebruikt worden om overige (meta) informatie in te vullen wat weer goed is voor de vindbaarheid van je website in zoekmachines.
Hieronder een overzicht van de meest gebruikte content management systemen:

Het stappenplan:
- Installeer de Yoast SEO plugin
Mocht je de Yoast SEO plugin nog niet geïnstalleerd hebben, dan moet je dat nog even doen. Dit kan via het tabblad ‘plugins’ waar je kan zoeken op ‘Yoast SEO’. Mocht je hier niet uitkomen, dan kan een webbouwer je vast en zeker helpen.
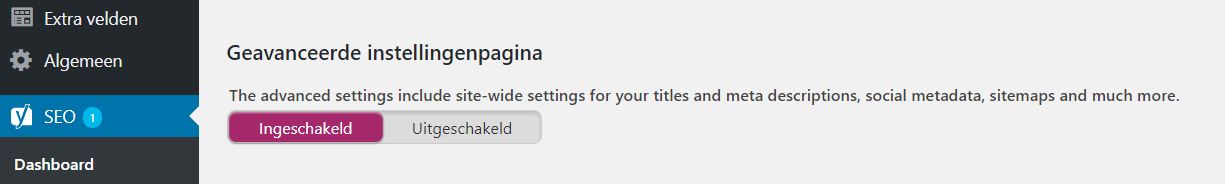
2. Schakel de Facebook opties in
Standaard staan niet alle mogelijke functies van de plugin aan, waardoor de opties voor Open Graph niet zichtbaar zijn. Ga hiervoor naar de instellingen van de plugin en kies in het tabblad ‘kenmerken’ voor het inschakelen van de geavanceerde instellingenpagina.