Wat kun je verwachten?
- Aan de slag met HTML of een nieuwsbrief editor?
- De ontwerpprincipes van e-mailmarketing
- Zet de belangrijkste informatie boven de vouw
- Houd rekening met de e-mail content hiërarchie
- Maak gebruik van conversiegerichte CTA’s
- Wees niet bang voor een beetje witruimte
- Het gebruik van afbeeldingen in je nieuwsbrief
- Kies de juiste kleuren
- Iedereen is uniek. Zorg voor persoonlijke content
- Vergeet de footer niet
- De perfecte weergave voor alle apparaten
- Dark mode proof
- De belangrijkste punten op een rijtje
Aan de slag met HTML of een nieuwsbrief editor?
Er zijn meerdere mogelijkheden om een nieuwsbrief in elkaar te zetten. Denk hierbij aan het ontwerpen van een nieuwsbrief met behulp van HTML of met behulp van een nieuwsbrief editor. Beide opties hebben zijn voor- en nadelen.
Wil je volledige vrijheid? Kies dan voor HTML. Dit zorgt voor een unieke nieuwsbief die past bij je huisstijl. Het nadeel is dat je verstand moet hebben van deze opmaaktaal, aangezien je ook rekening moet houden met de weergave van HTML op verschillende apparaten.
Heb je geen verstand van HTML? Ga dan voor een nieuwsbrief editor. Er zijn verschillende e-mailsystemen die een nieuwsbrief editor aanbieden. Denk aan Mailchimp of ActiveCampaign. Deze drag & drop e-mail editors vereenvoudigen het maken van een nieuwsbrief. Binnen een handomdraai heb je een mooi ontwerp, zonder enige kennis van programmeren!
De keuze is gemaakt. En nu?
Dan is het nu tijd om aan de slag te gaan met het design. Super belangrijk, aangezien je oorspronkelijk maar ongeveer 8 seconden de aandacht van je lezers hebt, voordat ze hun interesse verliezen.
Dit betekent niet alleen dat de inhoud van je nieuwsbrief relevant en waardevol moet zijn, maar ook dat de lay-out er uitnodigend uit moet zien. Wil je zeker zijn van een aantrekkelijke nieuwsbrief? Houd je dan aan onderstaande ontwerpprincipes.
1. Zet de belangrijkste informatie boven de vouw
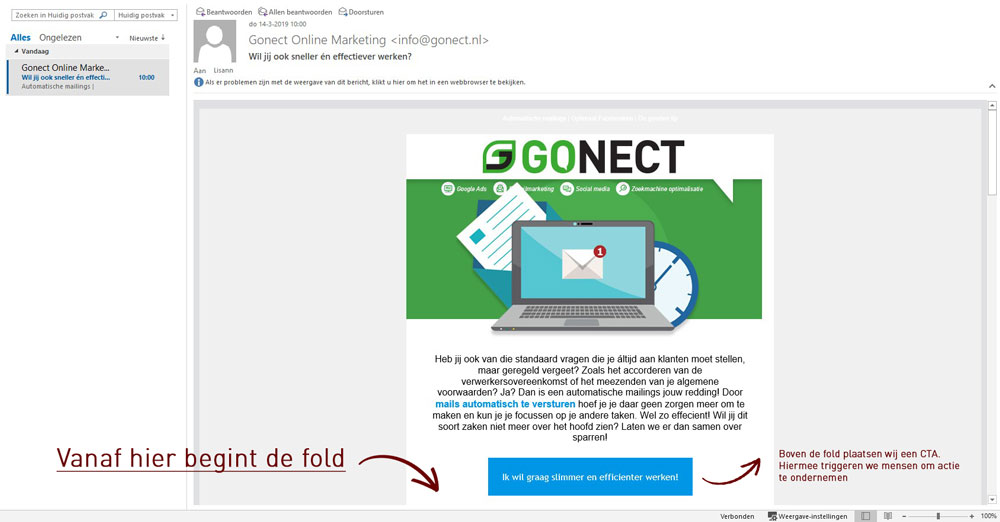
Met de vouw van een e-mail bedoelen de plek waar bij het openen de e-mail onderaan het scherm niet meer zichtbaar is. Dit punt spreekt daarom misschien voor zich, maar we zien dit nog vaak fout gaan. Het is van belang dat de belangrijkste informatie zich boven de vouw (above the fold) bevindt. Dit betekent dat de ontvanger niet hoeft te scrollen om direct te zien waar de mail over gaat. Als het goed is heb je de ontvanger met een goede onderwerpregel al lekker gemaakt, maar zodra de mail wordt geopend, moet je ze meteen aan je binden.
Met een in het oog springende afbeelding/header val je direct op. In de afbeelding heb je de mogelijkheid om je boodschap te verwerken in de vorm van tekst. Onder de header plaats je een teaser of een interessante headliner, waardoor de lezer geneigd is om verder naar beneden te scrollen. Als je in één oogopslag de lezer al triggert om te scrollen, dan is de kans groot dat de rest van de nieuwsbrief ook wordt gelezen. Als je wilt dat de lezer actie onderneemt, plaats dan onder de teaser een call-to-action (CTA). Dit kan bijvoorbeeld een button zijn of een bepaalde kortingscode die ze op de website kunnen gebruiken.

Wat we hierboven zojuist hebben beschreven noemen we de kracht van drie. Een nieuwsbrief bestaat meestal uit drie elementen: kop, (hoofd)tekst en CTA.
- De kop trekt de aandacht en geeft de hoofdboodschap weer.
- De tekst levert de aanvullende informatie op.
- De CTA sluit de deal.
Dit zijn de belangrijkste elementen van de e-mail content hiërarchie en moeten gemakkelijk te vinden zijn in een mail.
Houd er rekening mee dat de vouw per apparaat verschilt. Zo heeft een mobiel minder ruimte boven de vouw dan dat je op een laptop hebt. Het is dus goed om je mail op meerdere apparaten te controleren, voordat je deze verstuurt.
2. Houd rekening met de e-mail content hiërarchie
Naast het maken van een gelikte nieuwsbrief, moet de opbouw en inhoud ook op-en-top zijn, want anders bereik je niet je doel. Vrijwel iedereen scant eerst een mail, voordat ze de volledige inhoud gaan doornemen. Je moet dus met bepaalde elementen opvallen.
Zo is het bijvoorbeeld van cruciaal belang om met koppen en subkoppen te werken. Op die manier kunnen mensen de koppen scannen en bepalen of dit voor hen interessant genoeg is. Aangezien de eerste twee woorden van een kop het belangrijkste zijn, moeten die ook de meest waardevolle informatie bevatten. Een kop als ‘’Kom meer te weten over het verbeteren van de openratio van je nieuwsbrief.’’, kan bijvoorbeeld geherformuleerd worden als ‘’Verbeter de openratio van je nieuwsbrief!’’.
Gebruik voor je koppen en subkoppen een andere fontgrootte en kleur dan de bodytekst. Maak ook gebruik van opsommingslijsten of dikgedrukte woorden om de lezer te triggeren op bepaalde elementen.
Hetgeen we hierboven benoemen wordt ook wel e-mail content hiërarchie genoemd. Dit houdt in dat je goed moet opletten over de volgorde van de inhoud van je mail. Het spreekt voor zich dat de belangrijkste boodschap moet worden geplaatst waar de lezer deze het snelste kan vinden. UX-experts van de Nielsen Norman Group hebben onderzoek gedaan naar hoe mensen lezen op het internet. Uit het onderzoek blijkt dat ruim 84% van de onderzochten snel zoekt naar elementen zoals koppen, zinnen, afbeeldingen of animaties voordat ze besluiten om dieper op de content in te gaan. Dit gedrag is niet beperk tot alleen webpagina’s of digitale interfaces. Zo lezen mensen ook zelden elk woord als ze de krant openen.
Dankzij het onderzoek van de Nielsen Norman Group zijn goed gedefinieerde eye-tracking-patronen ontstaan. Als je weet hoe gebruikers binnen een paar seconden omgaan met de inhoud, dan weet je waar je de belangrijkste informatie moet plaatsen. Dit helpt je bij het opzetten van een sterk visuele hiërarchie.
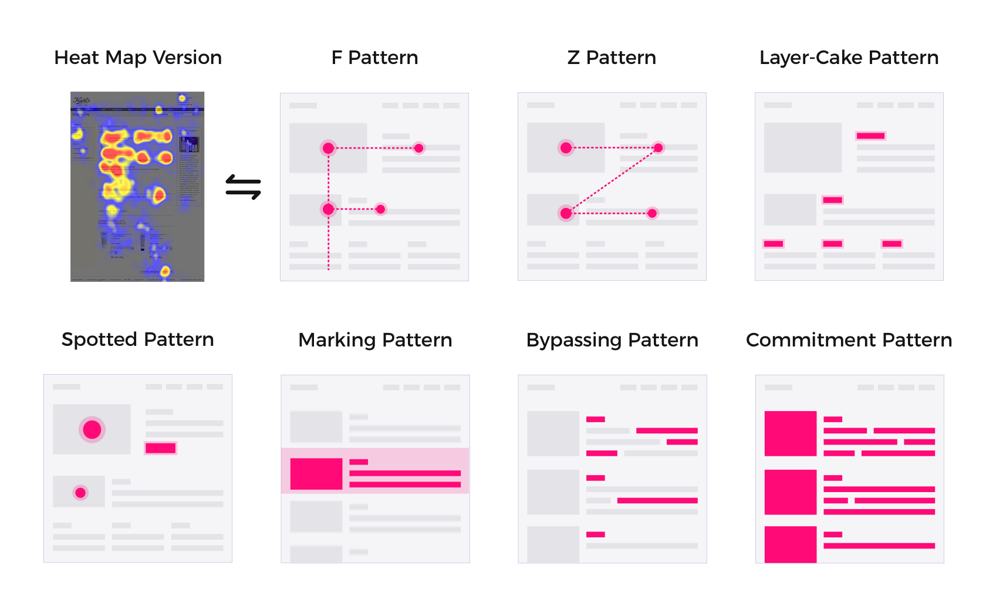
Uit het onderzoek van de Nielsen Norman Group zijn er zeven patronen naar voren gekomen waarin gebruikers een interface scannen. Eén van de meest voorkomende patronen is het F-patroon.

Bron: Nielsen Norman Group
In de afbeelding hierboven zie je een voorbeeld van het F-patroon. Het oog beweegt horizontaal, zoals gebruikelijk is bij het lezen, en springt vervolgens naar de onderstaande inhoud. Dit gebeurt langzaam en systematisch of heel snel.
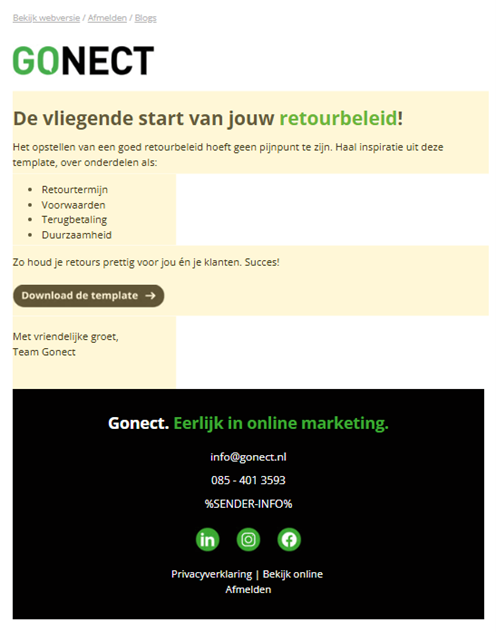
In het voorbeeld hieronder zie je een mail die is opgebouwd op basis van het F-patroon:

Andere varianten van lees patronen
Naast het F-patroon heb je ook nog zes andere scanpatronen, dus je hoeft je niet aan één patroon vast te houden:
- Z-pattern: het zigzagmodel is typisch voor interfaces met een uniforme presentatie van informatie. De visuele hiërarchie is hierbij niet al te sterk.
- Layer-cake pattern: bij dit patroon scannen gebruikers de koppen en subkoppen om snel te bepalen waar (en of) de informatie die ze zoeken wel te vinden is.
- Spotted pattern: het zijn vaak creatievelingen die dit scanmodel gebruiken. Ze slaan grote stukken tekst over, maar focussen zich op visuele componenten, zoals kleur of vorm om specifieke informatie te vinden.
- Marking pattern: bij dit scanmodel houden de gebruikers het oog tijdens het scrollen op één plaats gericht.
- Bypassing pattern: gebruikers slaan bewust de eerste woorden van een regel over wanneer meerdere regels tekst allemaal met dezelfde woorden beginnen.
- Commitment pattern: dit is een zeldzaam patroon en komt alleen voor wanneer een gebruiker zeer geïnteresseerd is in de inhoud en van plan is om alles te consumeren.
Het patroon dat je gebruikers kiezen is volledig afhankelijk van wat voor soort informatie ze zoeken en hoeveel tijd ze eraan willen bestelen om het te vinden. Je kunt dit dus nooit 100% afstemmen op je ontvangers, maar houd deze patronen altijd in je achterhoofd.

3. Maak gebruik van conversiegerichte CTA’s
Een nieuwsbrief moet altijd een doel hebben. Zonder een doel kun je de mail beter niet versturen. Moeten mensen een aankoop doen, zich ergens voor inschrijven of puur geïnformeerd worden? Op basis van het doel van je nieuwsbrief bepaal je welke CTA je gaat inzetten.
CTA’s hebben het doel om lezers een actieve houding te geven. Ze heten niet voor niets call-to-actions. Het ligt er echter wel aan in welke fase van de funnel de lezer zit. Zitten ze nog in de oriënterende fase of zijn ze al jaren klant? Dat scheelt nogal in de boodschap die je aan de mail meegeeft en hoe je de nieuwsbrief ontwerpt. Je moet goed voor ogen hebben waar je de gebruiker mee helpt. Dit moet je in kaart brengen, voordat je ook maar denkt aan een CTA.
Weet je wat het doel is van je mail en ben je klaar om actie te ondernemen? Dan moet je rekening houden met onderstaande voorwaarden voor een CTA:
- Een CTA moet direct opvallen. Dit betekent dat deze zich moet onderscheiden van de rest van de nieuwsbrief. Maak bijvoorbeeld gebruik van een opvallende kleur of vorm. Op die manier weet je de aandacht naar de button te trekken.
- De boodschap van de CTA moet helder zijn. Als het niet duidelijk is wat de ontvanger moet doen, dan zullen ze ook geen actie ondernemen. Probeer daarom zo specifiek mogelijk de vraag of de actie te omschrijven. Je kunt op een CTA button wel de tekst ‘’Lees meer..’’ plaatsen, maar het is toch krachtiger als je zegt ‘’Maak een goede nieuwsbrief!’’
- Een CTA moet goed zichtbaar zijn en eenvoudig klikbaar zijn. Laat de button niet verdwijnen tussen allemaal afbeeldingen, want dan ga je je doel voorbij. Maak bijvoorbeeld gebruik van witruimte.

4. Wees niet bang voor een beetje witruimte
Witruimte is het gebied tussen bepaalde ontwerpelementen. Het grappige hiervan is dat dit niet eens wit hoeft te zijn. Het kan elke kleur, textuur, patroon of zelfs achtergrondafbeelding zijn, als het maar ruimte creëert tussen individuele elementen. Less is more. Op die manier houd je een nieuwsbrief overzichtelijk en geef je de afbeeldingen en teksten wat meer rust. Hierdoor wordt de zichtbaarheid van de content vergroot en kan de ontvanger de nieuwsbrief beter scannen.
5. Het gebruik van afbeeldingen in je nieuwsbrief
Mensen zijn dol op afbeeldingen. Als we iets kunnen begrijpen door te kijken naar een afbeelding, of we moeten het antwoord gaan zoeken in een reeks tekst, dan is de keuze snel gemaakt. Afbeeldingen zijn dus een goed idee om in je nieuwsbrieven te gebruiken. Ze zijn ideaal om de tekst op te breken. Hierdoor wordt de tekst niet alleen leesbaarder, maar de juiste afbeeldingen helpen ook om de boodschap over te brengen.
In tegenstelling tot tekst kan een afbeelding binnen enkele seconden een verhaal overbrengen. De primaire taak van een afbeelding is om de aandacht van de lezer te trekken. Daarom moet je afbeeldingen kiezen die je tekst aanvullen of zelfs verbeteren. De lezer verwacht iets specifieks te leren op basis van het beeld. Laat dus niet zomaar een afbeelding van een statistiek zien, zonder dat je daar in de tekst geen uitleg aan geeft. Dit klinkt misschien heel logisch, maar velen maken nog de fout om afbeeldingen toe te voegen die totaal geen verband hebben met de hoofdboodschap.
Als je afbeeldingen toevoegt, moet je daar wel even de tijd voor nemen. Kies mooie afbeeldingen van hoge kwaliteit en laat ze er middels een bewerkingsprogramma (zoals Photoshop of Canva) er zo goed mogelijk uitzien. Niemand vindt het fijn om naar een onduidelijke afbeelding te kijken. Pas echter wel op dat je afbeeldingen niet te groot zijn. Een e-mail heeft voor de meeste gebruikers een afmeting van 600 pixels breed. Houd je nieuwsbrief dan ook binnen deze afmeting.
Als je een afbeelding te breed en te groot qua bestandsgrootte maakt, dan beïnvloedt dit de laadtijd van de mail en kan de lezer irriteren. We raden je aan het formaat van je afbeelding onder de 100kb per afbeelding te houden. Geen zorgen, de kwaliteit van je afbeelding hoeft hier niet door achteruit te gaan. Er zijn namelijk verschillende tools die je afbeelding kleiner maken zonder op de kwaliteit in te leveren. Denk hierbij aan tinypng.com of squoosh.app.
Zorg ervoor dat je de hoofdboodschap niet alleen in een afbeelding plaatst, maar ook in de tekst eronder. Mailprogramma’s zoals Outlook houden afbeeldingen namelijk in eerste instantie altijd tegen, totdat je aangeeft dat de afbeeldingen gedownload mogen worden. Als jouw belangrijkste boodschap in de visual zit verwerkt en deze wordt niet getoond, dan ga je je doel voorbij.
Mailings zonder afbeeldingen
Er zijn ook genoeg goede mailings die geen afbeeldingen gebruiken. Kijk maar eens naar de SEO-nieuwsbrief van Marie Haynes. Zij gebruikt alleen maar informatieve tekst in haar mails met af en toe een CTA erin. Zij kiest ervoor om geen afbeeldingen te gebruiken, omdat dit niet aansluit bij de doelgroep. Zij focust zich op SEO-experts en die geven voorkeur aan duidelijke teksten in plaats van visuals. Kijk dus goed naar je gebruikers en bepaal op basis daarvan of je gebruik maakt van afbeeldingen of niet.
6. Kies de juiste kleuren
Je nieuwsbrief maak je natuurlijk in je eigen huisstijl. Dit versterkt namelijk je merk. Echter moet je ook rekening houden met de kracht van kleuren. Het is namelijk bewezen dat kleuren een bepaalde emotie overbrengen en dit bepaalt de perceptie van je lezer. Elke kleur communiceert een andere reeks emoties en stemmingen die je op kunt nemen in je e-mailontwerp.

Zo roept de kleur rood bijvoorbeeld passie op, waarbij de kleur groen eerder wordt geassocieerd met gezondheid en vrede (Yay, Gonect!). Hieronder hebben we een kleurenkaart toegevoegd waarbij je ziet welke emoties bij welke kleur worden opgeroepen. Het is verstandig om te bepalen welke kleur je aan je CTA-button meegeeft. De keuze van de kleur versterkt het gevoel en de aansporing tot actie. Gebruik de kleuren in je voordeel!

Pas op dat de kleuren bij jou en je bedrijf passen. Je moet er wel voor zorgen dat het geheel goed bij elkaar aansluit, anders leidt het de lezers meer af dan dat het ook écht effect heeft.
7. Iedereen is uniek. Zorg voor persoonlijke content
Iedereen heeft andere belangen en wil dus ook andere content zien. Zorg er daarom voor dat je – indien mogelijk – een op maat gemaakte nieuwsbrief hebt voor iedere doelgroep. Segmenteer je maillijst op geslacht, leeftijd, locaties, aankopen, interesses of op basis van het mailgedrag. Ben je een warenhuis en wil je de cosmetica onder de aandacht brengen? Stuur deze mail dan naar bijvoorbeeld naar de vrouwelijke ontvangers, aangezien dit de doelgroep is waarbij de kans het grootst is dat ze actie ondernemen.
8. Vergeet de footer niet
Net zoals op een website is de footer (voettekst) in veel opzichten net zo belangrijk als de header. De lezer verwacht om in de footer contactgegevens te vinden, zoals een telefoonnummer, e-mailadres, social media kanalen of websitegegevens.
Daarnaast moet er in de footer altijd een afmeldlink staan, waarbij de lezers zich kunnen afmelden voor de nieuwsbrief. Dit is een vereiste van de Autoriteit Consument & Markt.
Als je het voor de lezers moeilijk maakt om zich voor de nieuwsbrief af te melden, dan maakt dat je nieuwsbrief niet populairder. Je kunt wel beweren dat je graag een grote mailinglijst wilt behouden, maar het is beter om een lijst te hebben met mensen die je nieuwsbrief ook écht willen ontvangen. Op die manier is de kans groter dat je lezers ook actiever worden betrokken. Het is beter om 50 nieuwsbrieven te sturen die ook daadwerkelijk worden gelezen dan dat er 100 naar de prullenbak worden verplaatst.
Wil je de lezer nog een extra optie bieden? Voeg dan een link aan de footer toe waarin hij of zij persoonlijke gegevens kan wijzigen. Soms klopt een naam of e-mailadres niet meer en op die manier geef je de lezer zelf de mogelijkheid om dit aan te passen. Daar hebben mensen recht op als we gaan kijken naar de Algemene Verordening Gegevensbescherming (AVG).
9. De perfecte weergave voor alle apparaten
Check, check, double check. Voordat je je mooie, opgemaakte nieuwsbrief gaat versturen is het aan te raden om te controleren of de nieuwsbrief lay-out op alle apparaten goed wordt weergegeven.
Bij de meeste nieuwsbrief editors heb je de mogelijkheid om de mobiele weergave te laten zien. Hierdoor weet je zeker weet dat je CTA en je afbeeldingen goed worden weergegeven. Ook zorgen de meeste nieuwsbrief editors voor een responsive design, waardoor de nieuwsbrief ook op smartphones en tablets goed wordt weergegeven.
Handige tip: Plaats niet meer dan 3 kolommen in je mail. Daardoor wordt je mail te breed en is het niet fijn leesbaar.
10. Dark mode proof
Naast de weergave van e-mails op telefoons, is het tegenwoordig minstens net zo belangrijk om na te denken over de weergave in dark mode. Veel telefoongebruikers hebben deze instelling aanstaan waardoor alles donkerder wordt weer gegeven. Zo ook jouw nieuwsbrief. De achtergrond, tekst en buttons krijgen net een andere tint. Kies je ervoor om zwarte tekst over een lichte afbeelding te zetten? Dan verandert die tekst in dark mode juist naar wit toe en is het (bijna) niet meer leesbaar over de afbeelding heen. Met een dark mode color checker zie je trouwens eenvoudig in welke kleur jouw gekozen kleur verandert.
Denk over het algemeen goed na wie je doelgroep is. Zo lezen zakelijke contacten e-mails vaker via een computer en particulieren via de telefoon. Zorg ervoor dat jouw ontwerp dus het beste aansluit bij de grootste groep van jouw ontvangers.
De belangrijkste punten op een rijtje:
- De belangstelling voor de inhoud van de mail neemt af naarmate de mail onder de vouw doorloopt. Neem daarom de meest belangrijke punten op boven de vouw of in de eerste twee alinea’s van de mail.
- Maak de mail scanbaar. Maak gebruik van witruimte en zorg voor gemakkelijk leesbare alinea’s. Voeg alleen afbeeldingen als deze je boodschap ook echt versterken.
- Optimaliseer je koppen en subkoppen. De eerste twee woorden van de kop zijn het belangrijkst. Plaats hier dus de meest waardevolle informatie.
- Maak belangrijke woorden en/of zinnen bold. Dan vallen ze op.
- Laat je CTA’s opvallen. Geef ze een duidelijke boodschap en opvallende vormgeving.
- Maak gebruik van bullet points of nummering om informatie samen te vatten.
- Laat onnodige content achterwege.
- Let op het kleurgebruik in je nieuwsbriefontwerp. Iedere kleur brengt een andere emotie teweeg.
- Zorg ervoor dat de mail leesbaar is op alle devices.
- Maak je nieuwsbrieven dark mode proof.
Investeren loont
Het maken van een goede nieuwsbrief kost tijd. Daarnaast is het beheersen van (lees)gedrag van mensen lastig. Met een beetje moeite én bovenstaande tips kun je de inhoud en opmaak zo optimaliseren, dat lezers snel vinden wat ze nodig hebben.
Kom je er niet helemaal uit? Neem contact met ons op en we helpen je graag bij het maken van een goede mail.



